
회사에서 Intellij를 사용하라고 해서 접한지 얼마 되지 않아 사용하는 여러가지 분편한 점들이 발견 되었다.
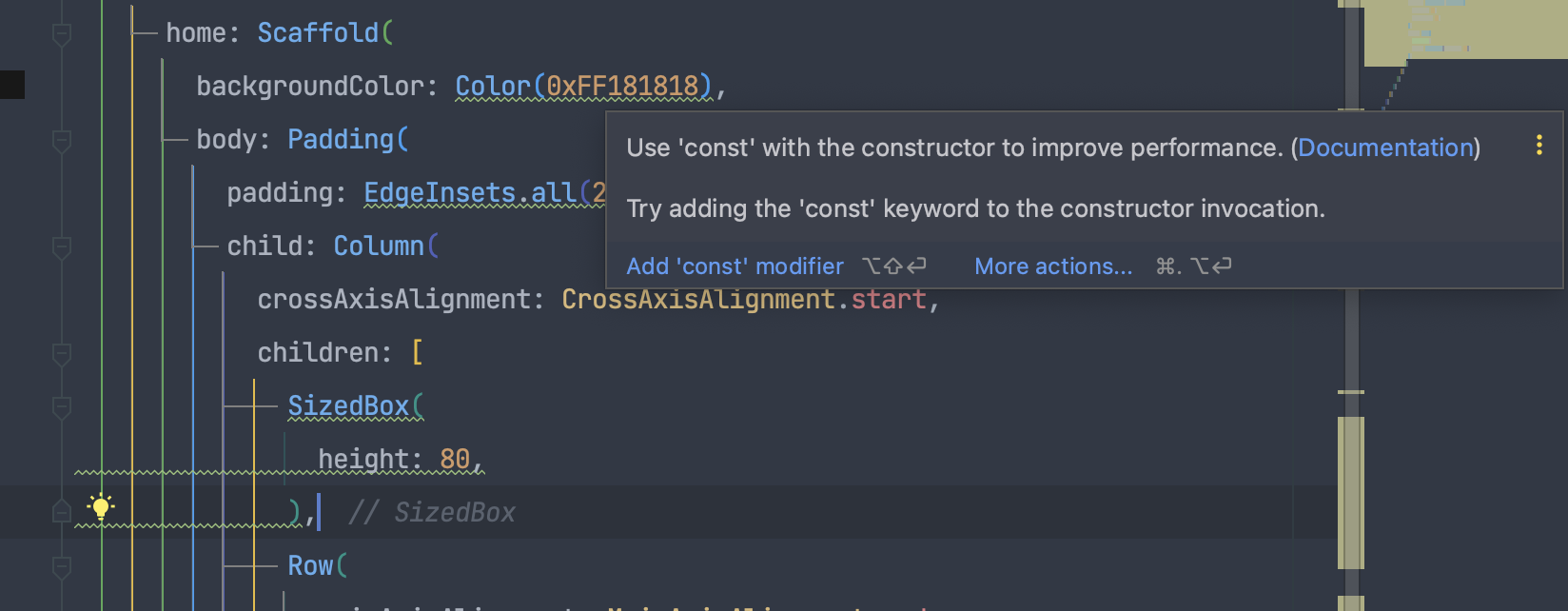
그 중 Flutter사용 중 다음과 같이 const를 붙이라는 문구가 계속해서 나타나는데...
VScode의 경우 setting.json에서 저장시 자동으로 Fix해주는 문구를 삽입해주면 되지만 Intellij는 setting.json파일이 없는 것 같았다.
"editor.codeActionsOnSave": {
"source.fixAll": true
}
#추가로 넣으면 좋음
"dart.previewFlutterUiGuides": true,
"dart.openDevTools": "flutter",
"[dart]": {
"editor.formatOnSave": true,
}
코드를 입력하고 실행을 정상적으로 동작하나, 밑줄이 보인다라면 거슬리기 시작하는데.
"Prefer const with constant constructors."의 메시지가 계속 뜬다..
이걸 없애고자 Add 'const'를 누르게 된다라면,,, 새로운 위젯을 추가할 때 리로드가 안 되는 것을 확인했는데..
그렇다고 이것을 내버려둘 수는 없고,,, const를 넣지 않더라도 밑줄을 없애는 법을 알아보자.
Solution 1
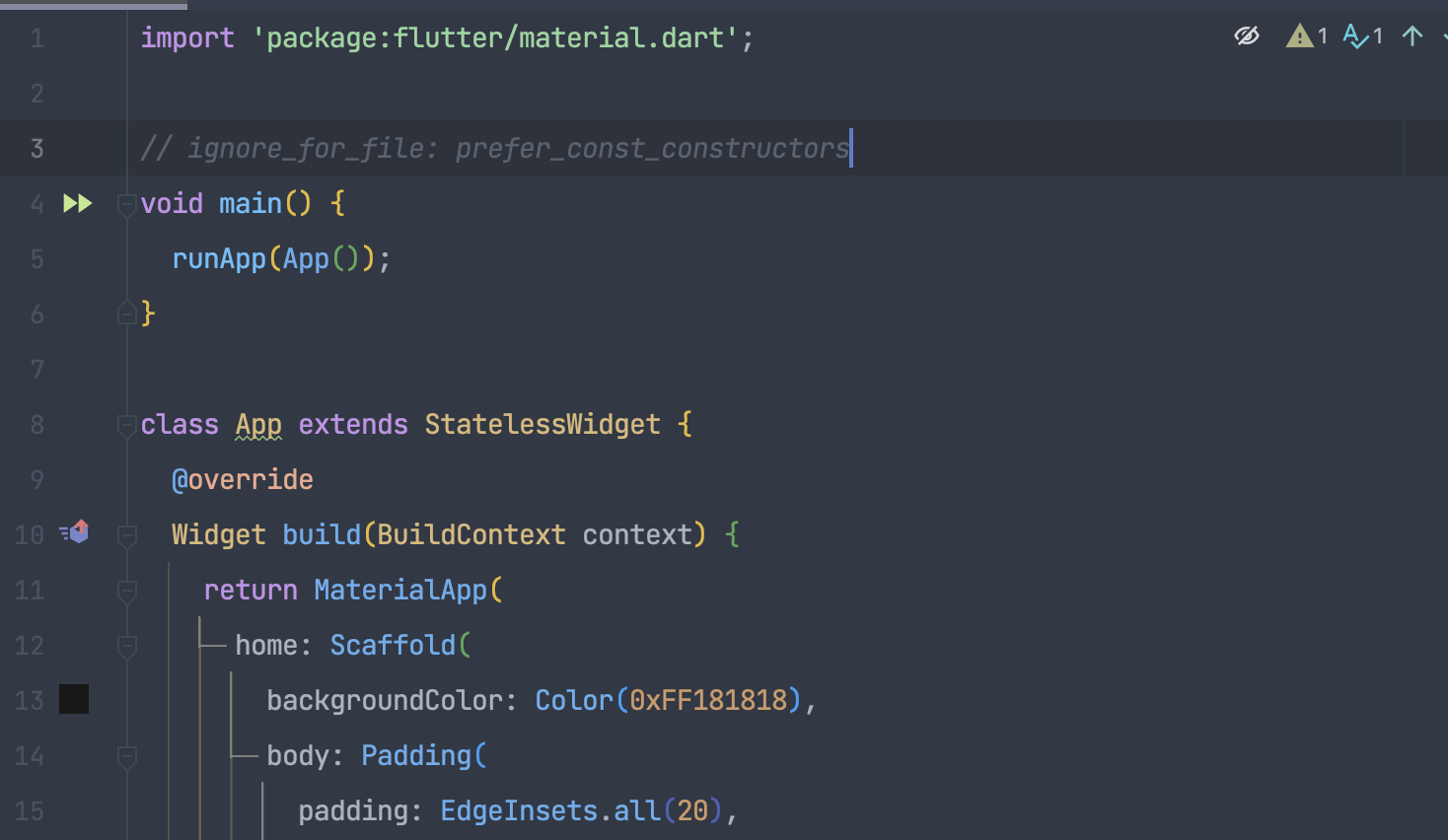
파일 상단에 주석을 추가해준다. (// ignore_for_file: prefer_const_constructors)
// ignore_for_file: prefer_const_constructors
이렇게 작성해두면, 밑줄이 사라짐을 확인할 수 있다.
단, 원하는 파일마다 주석을 추가해야 하는 번거로움이 발생한다...
Solution 2

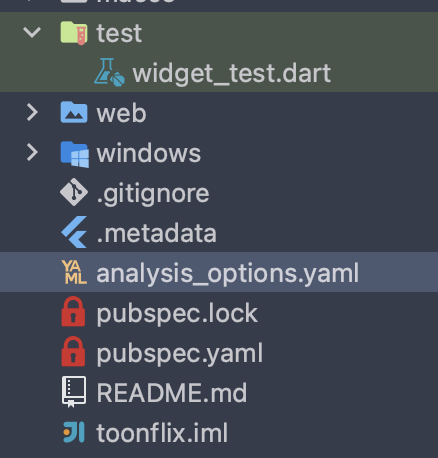
진행하고 있는 플러터 프로젝트에서 "analysis_options.yaml"파일을 열어준다.

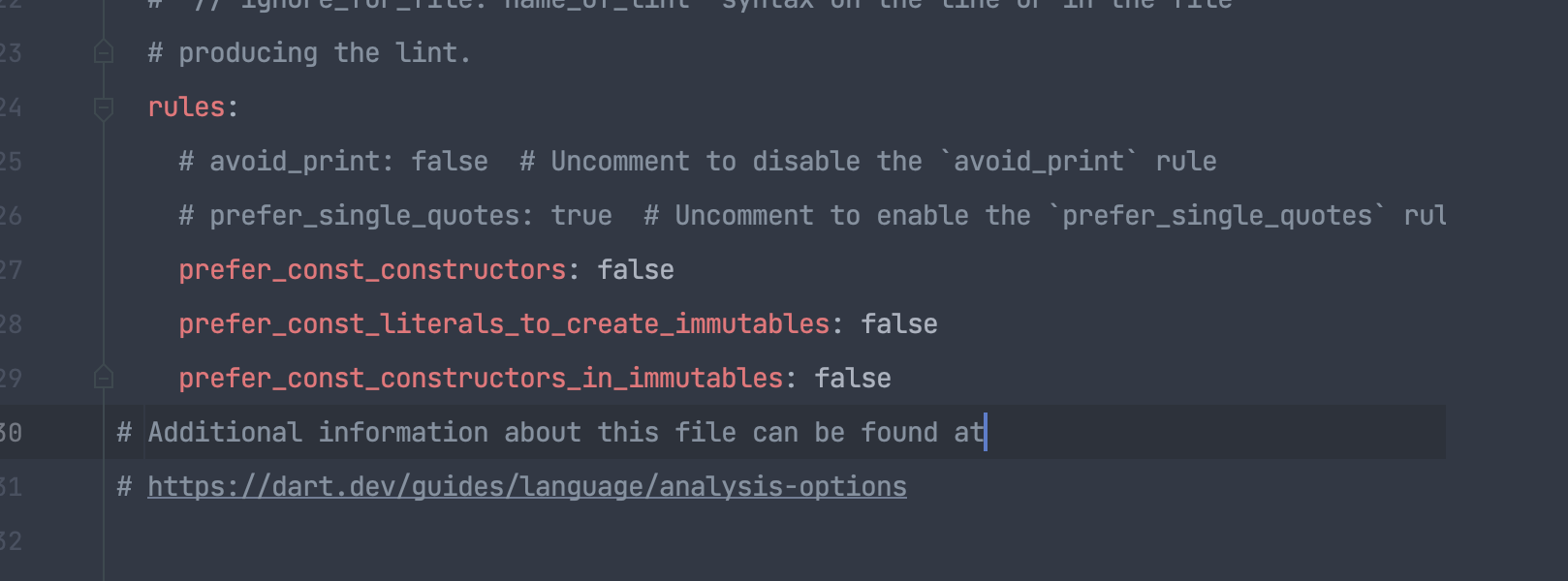
해당 파일을 열어보면 rules라고 되어있는 부분에
prefer_const_constructors: false
prefer_const_literals_to_create_immutables: false
prefer_const_constructors_in_immutables: false를 입력해준다. 입력을 할 때는 꼭! 들여 쓰기를 맞춰준다.
(입력을 했음에도 밑줄이 계속 나온다면 들여 쓰기가 틀렸을 가능성이 매우 높다.)
'FrameWorks > Flutter' 카테고리의 다른 글
| 3. Stateful Widgets (0) | 2023.04.24 |
|---|---|
| 2. UI Challenge (0) | 2023.04.10 |
| 1. Hello Flutter (0) | 2023.04.10 |
| Flutter?? (0) | 2023.04.10 |


댓글